GIMPを使って、Live2Dのテクスチャと背景画像の色調を合わせる。
はじめに
絵巻物から画像を切り抜いてLive2Dでモデルを作った後、絵巻物の色調を変更するおt、後でUnity上で絵巻物にLive2Dモデルを重ねる際、色調が異なっているので違和感が出てしまいます。それを修正する方法について説明します。
前提
こちらの記事の後半で、Unity用にLive2Dモデルを書き出す方法を書いているので、それに従ってUnity用に書き出しを行ってください。
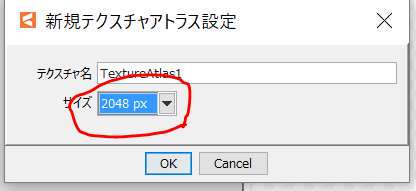
書き出しの準備の際に新規テクスチャアトラスを設定しますが、サイズは2048pxでお願いします。

書き出したファイルの中に

のように ....2048などの数字で終わるフォルダがあります。その中にpngファイルがあるので、それを使います。こちらを「モデルファイル」と呼びましょう。
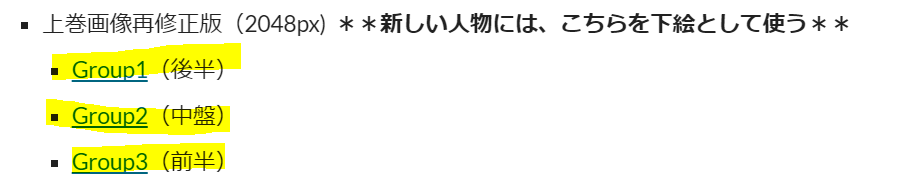
それと、背景用のファイルを用意します。スマラボメモ の上巻画像のなかから、自分のモデルがあるものを選んでください。

こちらを「背景ファイル」と呼びましょう。
GIMPをインストール
色調の補正にはGIMPを使います。
からインストールしてください。
GIMPに画像を準備する
まず、GIMPを起動して、モデルファイルをドラッグアンドドロップしてください。

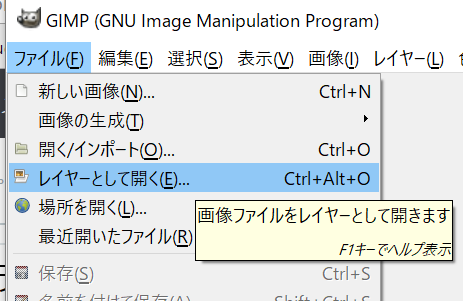
次に、ファイル→レイヤーとして開く を使って、背景ファイルを新しいレイヤーに取り込みます。

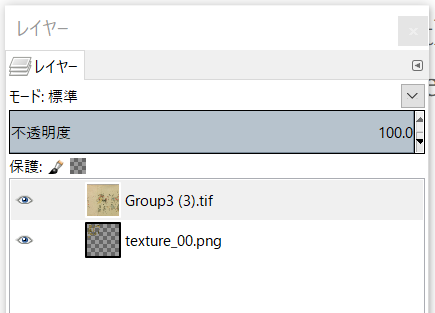
モデルファイルと背景ファイルが別々のレイヤーとして取り込まれたことを確認してください。

背景ファイルの中で、必要な部分だけを切り抜く
次に、背景ファイル(今回はGroup3(3).tif)の中で、自分が必要な部分だけを切り抜きます。今回はこの中の検非違使C3の頭の部分だけ使うことにして、そこだけ切り抜きます。
まず、レイヤーウィンドウで、背景ファイルの方のレイヤーが選択されていることを確認してください。選択されているレイヤーは灰色です。

つぎに、ウィンドウ→新しいツールボックス でツールボックスを開きます。

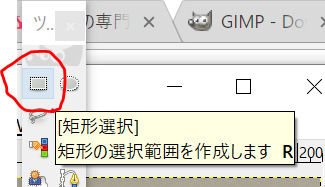
ツールボックス左上の「矩形選択」を選んで、切り抜きたい範囲を選択してください。

矩形の対角線上をドラッグすれば、選択できます。

次に、レイヤー→選択範囲で切り抜き を使って、選択した範囲を切り抜きます。

以下のように切り抜けるはずです。

これでもよいのですが、このままだとモデルファイルの方の画像とサイズが異なるため、色調を比較するときに少し不便です。そこで、レイヤー→レイヤーの拡大縮小 を使って、サイズを変更します。

以下の画面で設定しますが、何度かサイズを試してみて、モデルファイルとだいたい同じスケール感ならOKです。

モデルファイルと背景ファイルが比較しやすいように、切り抜いた画像を移動させましょう。ツールボックスから「移動」を選択して、切り抜いた画像をドラッグアンドドロップしてください。


これで、だいぶわかりやすくなりました。

サンプルポイントを設定する
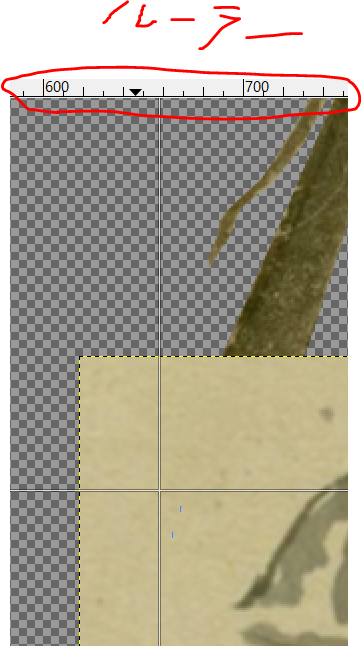
次に、モデルファイルと背景ファイルの間で同じ場所に相当する場所の色調を比較するために、サンプルポイントを設定します。サンプルポイントを設定するには、上および左に存在するルーラーをctrl+左ボタンでドラッグします。

そうすると、十字の線が現れるので、それをモデルファイルの中で、色調比較に使いたい場所へ移動させて、ボタンを離してください。

すると、円に十字がついたようなサンプルポイントが設定されます。「1」という番号に注意してください。もし、誤った場所に置いてしまった場合は、サンプルポイントをGIMPのウィンドウの外へドラッグすれば、消えます。
次に、背景ファイルの方でも、モデルファイルと同じような位置にサンプルポイントを配置します。こちらは番号「2」になるはずです。

これで、モデルファイル、背景ファイル両方で、同じ人物の同じような位置にサンプルポイントを設定できました。最後に選択→選択を解除 を選んで、何も選択されてない状態にしてください。

モデルファイルの色調を調整する。
つぎに、二つのサンプルポイントの色調を比較して、モデルファイルの方を修正します。まず、レイヤーウィンドウで、モデルファイルのレイヤーを選択してください。

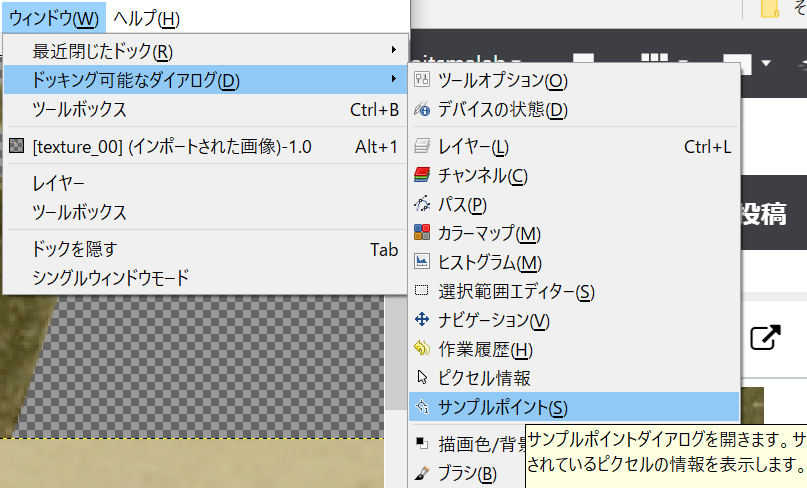
ウィンドウ→ドッキング可能なダイアログ→サンプルポイントで、サンプルポイントの情報を出します。

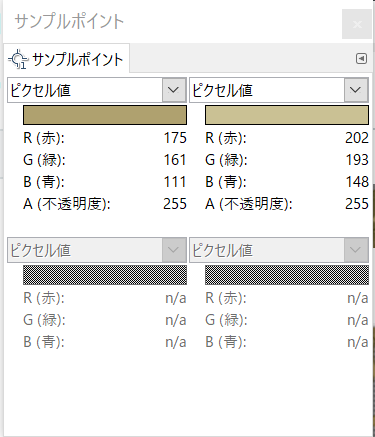
サンプルポイントウィンドウの左にポイント1、右にポイント2のRGBA情報が出ます。現在、二つの点は色が違うので、RGBの値が異なります。これらを、トーンカーブの修正によって近くします。

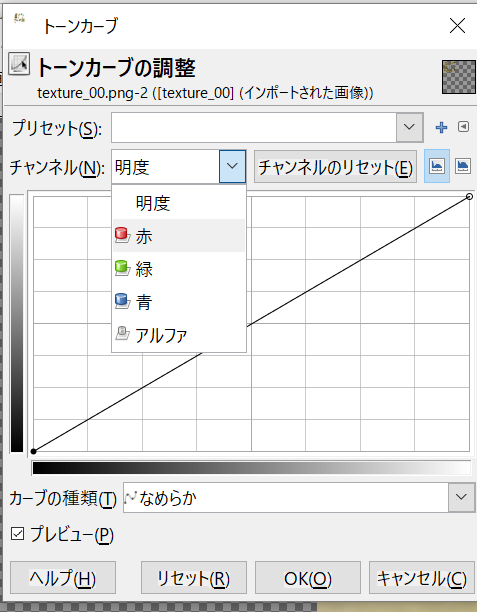
次に、色→トーンカーブ を選択して、トーンカーブを出します。

更に、チャネルを「赤」変更してください。

次に、カーソルを点1の近くに持って行って、クリックしてください。

トーンカーブに縦線が引かれて、クリックした場所のR値がわかります。次に、このカーブを縦線のあたりで上下にドラッグして、色調を補正し、点1、点2でのRの値が等しくなるようにします。


同じことを、G,Bでも行ってください。最終的には、RGBすべて同じになるようにすることで、二つの色調がそろいます。

ここで、トーンカーブウィンドウでOKを押さずに、点1、点2ドラッグし、人物上の位置を同じ位置を再び選んで(できれば、最初より明るさの違うところ)、同じことを繰り返し、調整してください。

満足したら、トーンカーブウィンドウでOKを押せば完成です。
最後にレイヤーウィンドウで背景ファイルのレイヤーを削除します。

ファイル→○○に上書きエクスポートを選ぶことで、元画像が修正されます。
